見やすさへの配慮【文字編】

お店のメニューやホームページを新しくしたいけど、どんな風に書くのが見やすいんだろう?
と思われていましたら、以下のことを参考にしてみるのはいかがでしょうか(*´ー`*)
- 見やすい文字のサイズ
- 見やすい文字の書体
- 見やすい文字と背景の色
- 文字の間隔
- 文字の背景にはなるべく画像を置かないようにする
- または文字の背景だけ塗りつぶし強調させる

- 見出しなどを強調するために●や■や◆の記号を書く
などの工夫をすると、見やすくなるのではないしょうか。
その理由は
世の中のありとあらゆる所に「文字」が溢れています。
飲食店でも、メニュー、立て看板、ホームページ、チラシなど
「文字」を使い情報発信をしています。
ですが、この当たり前のように使われている「文字」を当たり前のように読めない人が結構いるんです(;_;)
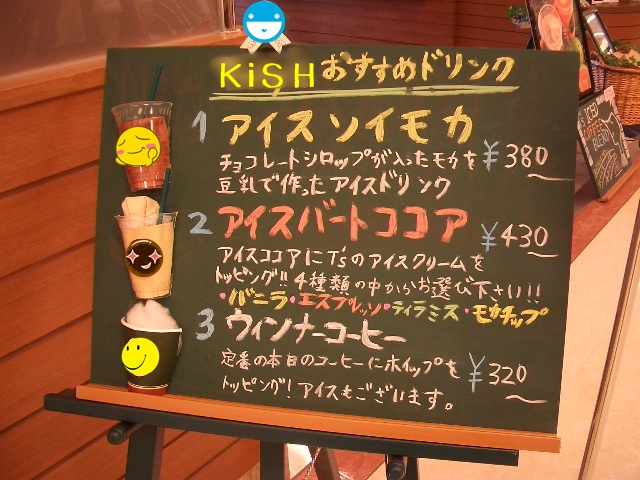
下の画像は手書きメニューです。

(出典:wikipedia)
とても可愛いく、親しみやすい雰囲気ですね♪
しかし・・・これって誰もがパッと見て読むことができるのでしょうか。
おそらく弱視(ロービジョン)の方やディスレクシア(読字障害)の方など視覚や脳に何らかの症状を持っている人は、スラスラとは読めないでしょう。
さらに手書きの文字というのは、大きさが均一ではなく、書く人の癖が出るので、
より読みにくさが増すように感じます。
最近、駅など公共の場所の表示が改修され、以前より見やすくなってきていることを
お気づきでしょうか?
これは、社会がユニバーサルデザイン(UD)を意識し、取り入れ始めているからです♪
飲食店でもこうした見え方への配慮をしていくことで、誰もが安心して利用できるようになると思います。
↓さらに以下の画像をご覧ください↓
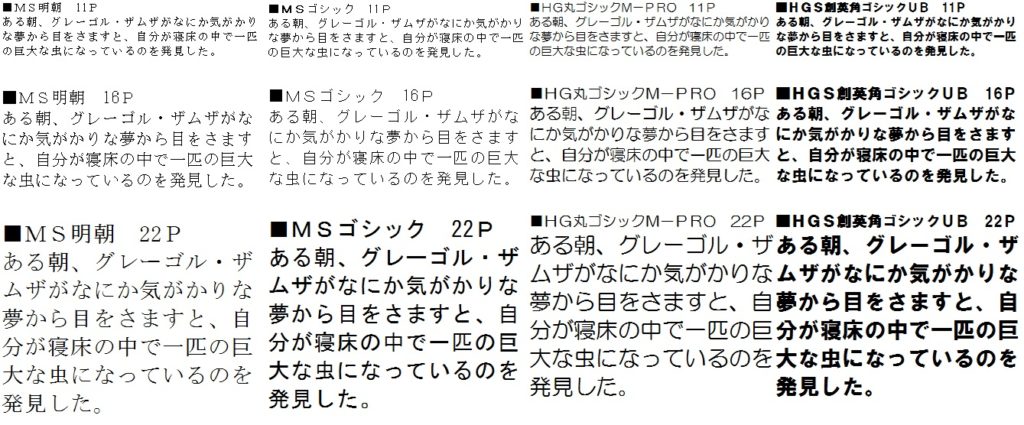
◆白背景に黒文字

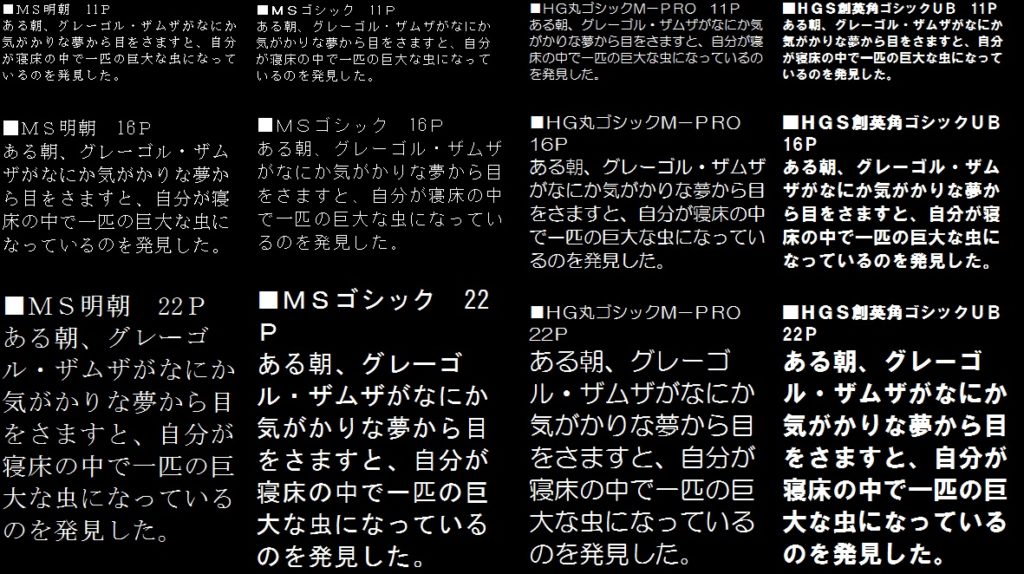
◆黒背景に白文字

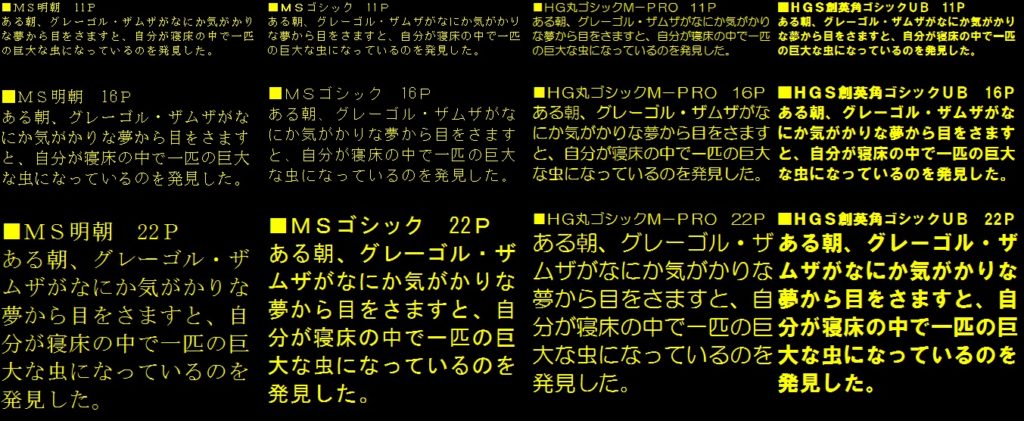
◆黒背景に黄色文字

それぞれフォントの書体とサイズ、配色が違いますが、、
書体や色でこんなに見え方が違うんです!!
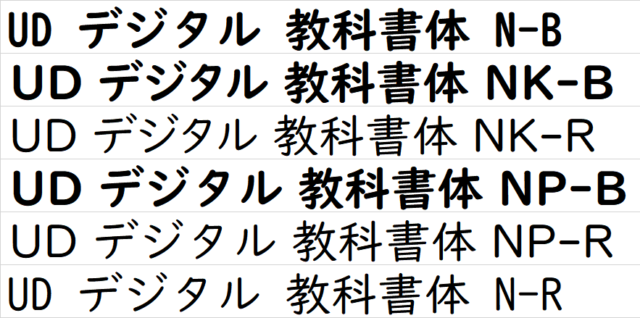
最近では、UDデジタル教科書体という学習指導要領に準じたユニバーサルデザイン書体も開発され、注目を集めています。

見え方、読みやすさへの配慮って結構奥が深いんだな~と
感じます。
皆さんもご自身の目と相談しながら快適な生活を追求していきましょう♪
おすすめ記事



